top of page
TEAM 3
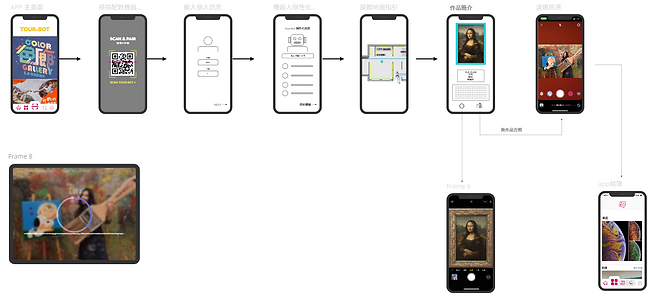
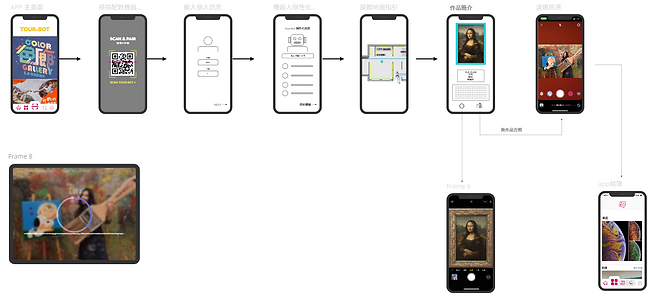
互動原型
可以擁有完整互動體驗與設計,甚至呈現產品真實資料的高保真原型。
使用時機
確定功能後用於呈現與使用者互動模式情境
操作方式
01
訂定所需功能
02
利用各式編輯工具繪製出初階的wireflow
03
檢視是否能夠包含所有所需功能
優缺點
優點
將設計概念實際繪出,有助於檢視功能及介面互相的協調與合理性
缺點
要注意此時功能需肯定清晰,才能製作出完整的互動原型
工具
紙筆/電腦
範例

bottom of page
可以擁有完整互動體驗與設計,甚至呈現產品真實資料的高保真原型。
確定功能後用於呈現與使用者互動模式情境
訂定所需功能
利用各式編輯工具繪製出初階的wireflow
檢視是否能夠包含所有所需功能
優點
將設計概念實際繪出,有助於檢視功能及介面互相的協調與合理性
缺點
要注意此時功能需肯定清晰,才能製作出完整的互動原型
紙筆/電腦